23.SỬ DỤNG TEMPLATES
CỦA DREAMWEAVER8
NGÀY 8.10.2013

Dreamweaver hướng dẫn thiết kế Web 23 bài viết
(11,60 MB):
1.TẠO SITE SỬ DỤNG TEMPLATE
- Vào menu Site > New Site > Nhập templates cho dòng trên và nhập cho dòng dưới > Next.
- Chọn Yes…> Chọn PHP MySQL > Next.
Vào menu File > New > Tab General chọn Page Design (CSS) > Cột giữa chọn một mẫu
Temmplate (Two Colums Left Nav) > Bấm nút Create.
- Chọn edit and test…> Trong đường dẫn nhập www\templates > Next. Để chắc ăn bạn nên vào Folder www tạo một folder tên: templates.
- Nhập templates dòng trên và bấm nút Test URL có thông báo đầy đủ là được > Next.
- Chọn No…> Next.
- Bấm Done. Bạn đã thấy Site templates trong cột quản lý files.
2.CHỌN TEMPLATES MẪU CỦA
DREAMWEAVER
Vào File > New > Tab Generate chọn Page Design (CSS)
> Cột giữa chọn Two Column Left Nav > Bấm Create.
- Xuất hiện CS Save As, bạn thấy Dòng Save in đã có tên Site bạn vừa tạo, nhập tên: index bấm Save.
- Xuất hiện CS Copy Dependent Files, trong CS này có chứa các files nhất là files ảnh, bạn bấm Cancel . Hoặc bạn cò thể tạo Folder images để chứa các ảnh.
- Sau khi tạo xong bạn thấy trong Cột Quản lý Files đã có Folder images và file index.php. Bạn có thể rê các files ảnh vào thư mục images. Bấm lên file index.php xuất hiện nội dung bên trái. Bấm Save All và trình duyệt để xem kết quả.
3.CHỈNH SỦA TÊN MENU
- Bôi đen tên Menu đầu tiên
- Bấm Code > Nhập TRANG CHỦ
- Bấm nút Design, bạn đã thấy tên TRANG CHỦ.
- Bạn lần lượt sửa lại đặt tên: GIỚI THIỆU - TIN TỨC - SẢN PHẨM – LIÊN HỆ . Vào trình duyệt bạn thấy các tên Menu vừa tạo.
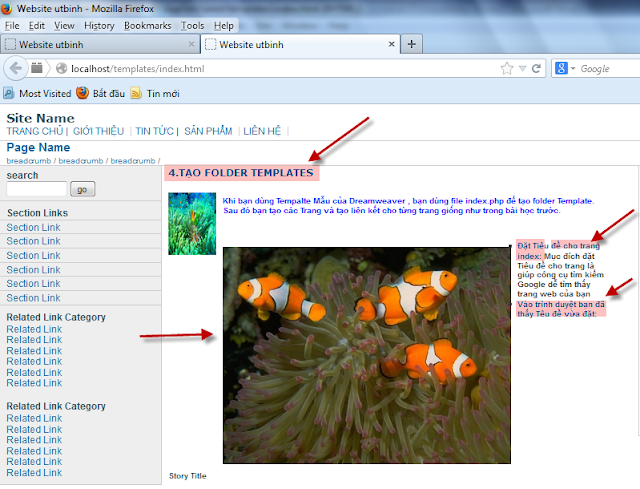
4.TẠO FOLDER TEMPLATES
Khi bạn dùng Tempalte Mẫu của Dreamweaver , bạn dùng file
index.php để tạo folder Template. Sau đó bạn tạo các Trang và tạo liên kết cho
từng trang giống như trong bài học trước.
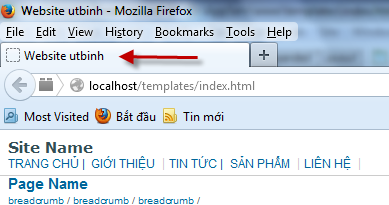
- Đặt Tiêu đề cho trang index: Mục đích đặt Tiêu đề cho trang là giúp công cụ tìm kiếm Google dễ tìm thấy trang web của bạn.
- Vào trình duyệt bạn đã thấy Têu đề vừa đặt
5.TẠO FOLDER TEMPLATE
- Chọn vùng thay đổi: Thường là Table Contents. Bấm con trỏ vào Table này. Nếu con trỏ không nằm ở góc trái trên bạn vào Ô Vert chọn Top.
- Tạo Vùng Thay Đổi (EditReligion): Menu Insert > Template Objects > Editable Religion > Chọn tên mặc định là EditReligion1 > Ok. Xuất hiện tên này trong Table mà bạn đã chọn. Vùng thay đổi này sẽ hiển thị nội dung liên quan khi bạn bấm lên từng trang
- Tạo Folder Template.dwt: Vào Menu Insert > Template Objects > Make Template > Chọn tên mặc định là: index > Save > Ok. Xuất hiện Folder Templates và file index.dwt.
6.TẠO CÁC TRANG CẦN THIẾT
- Tạo file Trangchu.html: Vào Menu File > New > Chọn Tab Templates, bấm lên tên Site là templates > Bấm lên index và nút Create > Save All > Nhập: Trangchu > Save. Trong CS Quản Lý Files đã có file Trangchu.html.
- Tạo file Gioithieu.html: Vào Menu File > New > Chọn Tab Templates, bấm lên tên Site là templates > Bấm lên index và nút Create > Save All > Nhập: Gioithieu > Save. Trong CS Quản Lý Files đã có file Gioithieu.html.
- Tạo file Tintuc.html: Vào Menu File > New > Chọn Tab Templates, bấm lên tên Site là templates > Bấm lên index và nút Create > Save All > Nhập: Tintuc > Save. Trong CS Quản Lý Files đã có file Tintuc.html
- Tạo file Sanpham.html: Vào Menu File > New > Chọn Tab Templates, bấm lên tên Site là templates > Bấm lên index và nút Create > Save All > Nhập: Sanpham > Save. Trong CS Quản Lý Files đã có file Sanpham.html
- Tạo file Tintuc.php: Vào Menu File > New > Chọn Tab Templates, bấm lên tên Site là templates > Bấm lên index và nút Create > Save All > Nhập: Tintuc > Save. Trong CS Quản Lý Files đã có file Tintuc.html
- Tạo file Lienhe.php: Vào Menu File > New > Chọn Tab Templates, bấm lên tên Site là templates > Bấm lên index và nút Create > Save All > Nhập: Lienhe > Save. Trong CS Quản Lý Files đã có file Lienhe.php
7.TẠO NỘI DUNG CÁC
TRANG VÀ TẠO LIÊN KẾT
Tất cả chi tiết đã có hướng dẫn trong bài học trước.
8.THỦ THUẬT
- Bổ sung văn bản vào trang: Bấm chuột chỉ định vị trí nhập hoặc dán văn bản > Nhập văn bản. Văn bản xuất hiện trên trang và canh theo lề trái.
- Định dạnh văn bản: Trên Thanh chèn (Insert Bar) chọn Text từ Menu bật lên. Bạn sử dụng Thanh chèn và Hộp Kiểm Properties để định dạng văn bản.
- Tạo liên kết: Có 3 kiểu tạo liên kết, Liên kết đến một trang trong website – liwn6 đến đến một file trong máy tính của bạn và liên kết đến một địa chỉ Web. Chọn một văn bản muốn tạo liên kết.
- Tạo liên kết đến một trang của Site: Bôi đen văn bản cần tạo liên kết > Rê nút Point to file đến file cần liên kết > Bạn thấy trong Trường Link của Properties có tên file đã chọn > Vào trình duyệt bấm văn bản liên kết > Hiện nội dung file đã liên kết.
- Tạo liên kết đến một tập tin trong máy tính: Bôi đen văn bản cần tạo liên kết > Bấm nút Browse to file đến một tập tin trong máy tính > Bạn thấy tên tập tin xuất hiện trong Trường Link của Properties > Vào trình duyệt xem: Bấm lên văn bản liên kết > Xuất hiện nội dung file liên kết.
- Tạo liên kết đến một địa chỉ web: Bôi đen văn bản cần tạo liên kết > Trong trường Link của Properties nhập địa chỉ web cần liên kết > Vào trình duyệt xem liên kết.
- Bổ sung hình ảnh vào trang: Chỉ định vị trí chèn hình ảnh > Bật Thanh chèn Common > Bấm nút Image > Đến nơi cần lấy ảnh > Mở trình duyệt xem
Download và cài đặt Dreamweaver 8

Download: tại (58,48 MB): http://www.fshare.vn/file/TMYSYYG72T/
Lưu ý: Đọc file key.txt hướng dẫn để cái đặt và
crack dreamweaver
Sau khi tải về thành công bạn có một file
nén. Bạn gải nén và có folder Dreamweaver8.0 ChiaSe.
Cài đặt: Bấm lên file: MACROMEDIA_DREAMWEAVER_8 (66,567 MB) để bắt
đầu cài đặt. Việc cài đặt rất đơn giản qua vài bước. Bạn vào Fo;der crack bấm
vào file keygen lấy Serial dán vào Ô Serial. Như vậy là bạn đã có bản Full để
sử dụng lâu dài.
DOWNLOAD VÀ CÀI ĐẶT ADOBE DREAMWEAVER CS5

I.DOWNLOAD:
Bạn có thể download chương trình tại:
Part 1 (100 MB):https://shared.com/e45loprzq6
Part 2 (100 MB):https://shared.com/uwthvjbo5g
Part 3 (100 MB):https://shared.com/x4z5dscug9
Part 4 (26,96 MB):https://shared.com/3249m9y8zl
II.CÀI ĐẶT:
- Bạn có thể cài đặt song song với chương trình Dream cũ.
- Bấm file Dreamweaver_CS5 (333,907 MB) để bắt đầu cài đặt. Bấm Next > Bấm Accept.
- Xuất hiện CS Enter Serial Number, bạn vào file Keygen copy dãy số và dán vào. Thấy biểu tượng dấu chọn màu xanh là hợp lệ. Đánh dấu chọn vào Install this product as trial. Trông Ô Select Language chọn English (Intrenational) . Bấm Next.
- Bấm nút Install, bạn thấy tiến trìn cài đặt đang chạy là vạch màu xanh. Thời gian cài đặt khoảng 5-10 phút. Sau khi cài đặt hoàn tất bạn bấm nút Done.
- Bạn copy file keygen và dán vào đường dẫn: C/Program Files/Adobe/Dreamwaever cs5/. Bấm đúp lên file keygen vừa dán vào > Bấm nút Patch > Xuất hiện thông báo: Adobe Dreamweaver CS5 patched successfully. Bấm Ok.
- Tạo shortcut: Bấm nút Start > Bấm All Programs > Bấm phải lên Adobe Dreamweaver CS5 > Chọn Send to > Chọn Desktop.
- Bấm đúp shortcut tại Desktop > Xuất hiện cửa sổ sử dụng 30 ngày, bạn bấm lên file keygen > Bấm nút Generate > Copy dãy số > Dán vào, đã thấy dấu màu xanh > Bấm nút Continue. Xuất hiện giao diện của chương trình. Như vậy là bạn đã cài đặt bản Full hoàn tất.
- Nếu chương trình có đòi hỏi bạn Log in thì bạn cứ đăng nhập bằng User name và Password mà bạn đã tạo trong Adobe.
- Bấm Menu Help > Bấm About Adobe Dreamweaver CS5, bạn thấy Version 11.0 là bạn đã cài đặt bản Full thành công. Chúc các bạn thiết kế các trang web đẹ bằng Dreamweaver CS5.
























No comments:
Post a Comment