Chọn các ảnh để làm, ví dụ 6 ảnh
 |
| H1 |
 |
| H2 |
 |
| H3 |
 |
| H4 |
 |
| H5 |
 |
| H6 |
 |
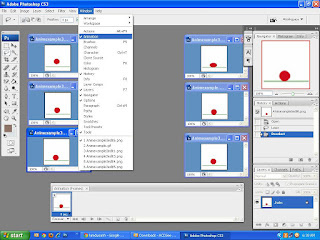
Mở 6 ảnh cùng kích thước
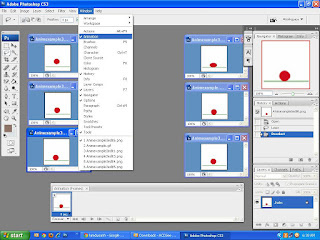
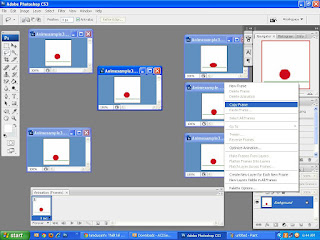
Bấm window, chọn Animation, xuất hiện cửa sổ bên dưới, chọn
ảnh H1 làm ảnh đầu tiên của gif |
 |
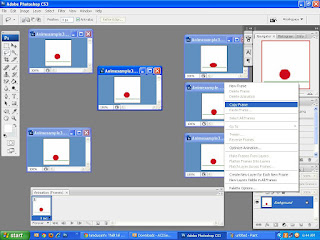
Bấm ảnh H2, bấm vào ô 3 gạch bên trên, trái của Animation
Frames, chọn coppy rồi trở về ảnh đầu tiên của GIF,
bấm ô 3 gạch bên trên, trái của Animation Frames,
chọn Paste frames...dán vào H1, Oke.
Làm lần lượt với các H3, H4, H5, H6 ta được. |
 |
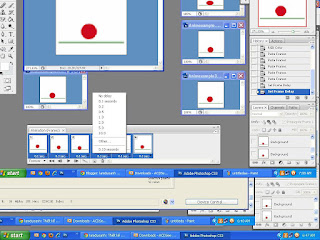
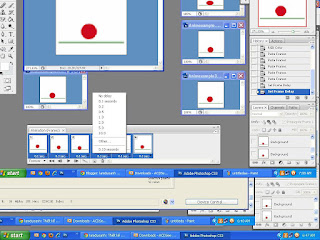
Chọn tốc độ của ảnh (ví dụ 0.1s), Cùng 1 lúc bấm
Shift+Ctrl+ Alt+S => |
 |
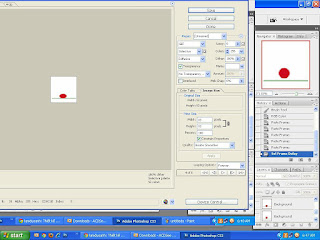
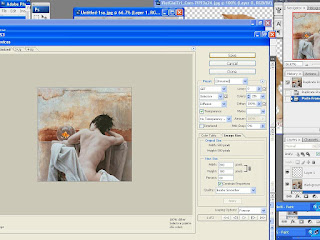
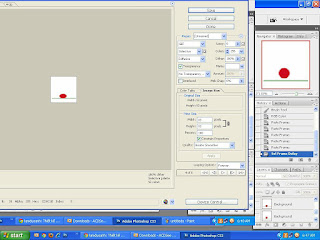
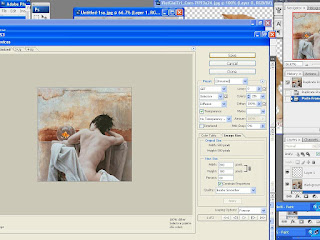
Bấm Image size để chọn kích thước ảnh gif, ở đây ví dụ 83x83
rồi save thành => |
 |
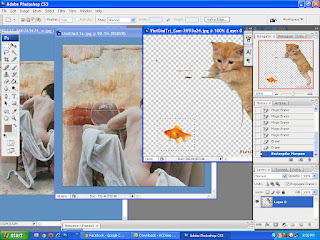
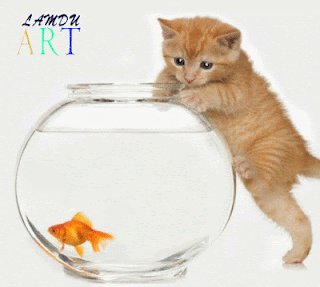
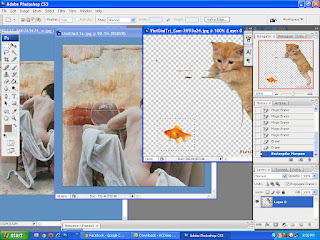
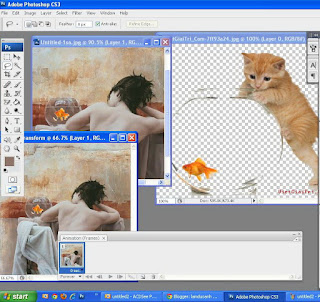
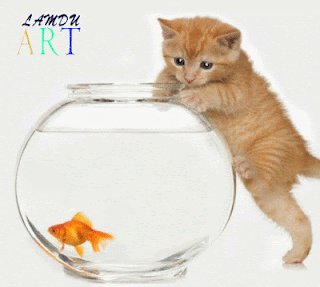
| Từ 1 tấm ảnh chôm trên mạng |
 |
| cắt bớt theo nội dung |
 |
| Mượn ảnh con cá |
 |
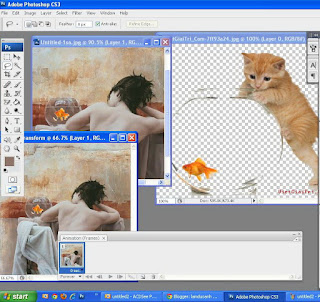
Dùng Magic eraser tool ( E) bấm vào phần trắng...của ảnh,
khoanh vùng con cá, Dùng Move tool ( V) dán con cá vào bình |
 |
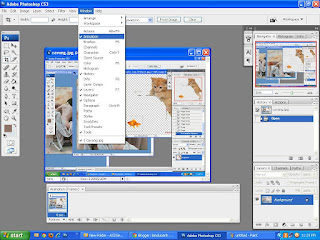
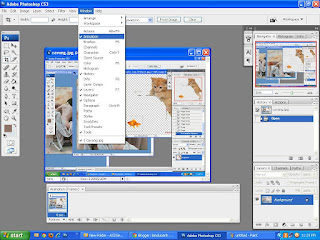
| Bấm window, chọn Animation, xuất hiện cửa sổ bên dưới |
 |
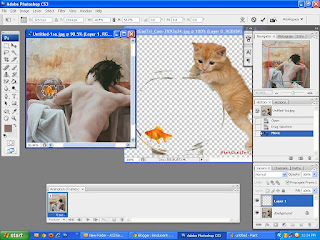
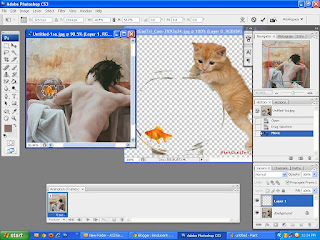
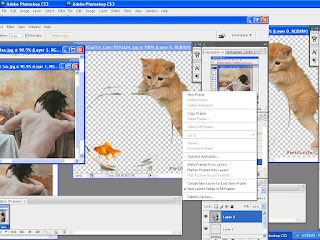
Dùng Move tool ( V) dán con cá vào bình, chỉnh độ lớn của con cá
cho thích hợp |
 |
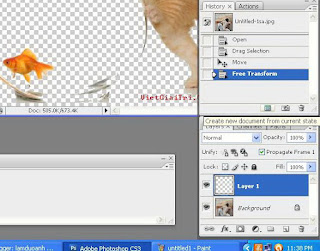
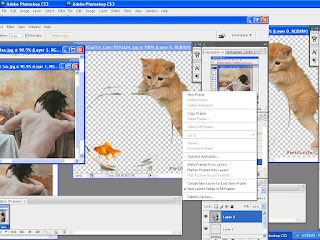
Bấm vào cửa sổ History => Create new document from current state
để coppy ảnh vừa xử lý => |
 |
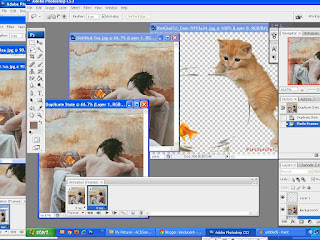
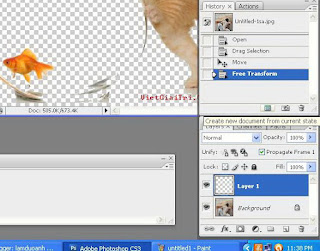
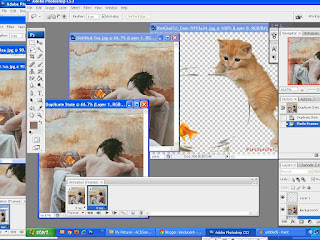
Đây là ảnh đầu tiên của GIF. Trở về ảnh trước,
về Hitory, dùng Move để di chuyển con cá ở vị trí khác kế đó |
 |
Bấm vào ô 3 gạch bên trên, trái của Animation Frames, chọn
coppy rồi trở về ảnh đầu tiên của GIF, bấm ô 3 gạch bên trên,
trái của Animation Frames, chọn Paste frames..., Oke,ta được |
 |
| Hình thứ 2 của GIF, |
 |
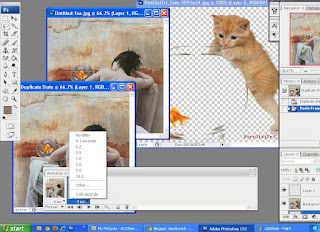
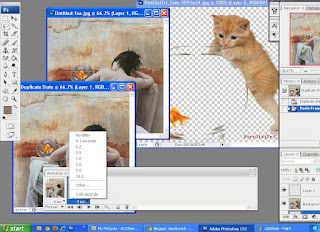
Bấm vào 0s để chọn thời gian cho 1 lần chớp, ví dụ ta chọn 0.2s.
Cùng 1 lúc bấm Shift+Ctrl+ Alt+S => |
 |
Bấm Image size để chọn kích thước ảnh gif, ở đây ví dụ 300x300,
rồi save thành => |
 |
Muốn có nhiều động tác cho cá phải làm nhiều lần tương tự
cho nhuần nhuyễn, dùng Crop tool ( C) cắt nhỏ lại => |
Tương tự, ảnh con cá hoảng sợ con mèo =>
 |
| Riêng con mèo cử động thì vào Liquify làm biến dạng theo...kịch bản |
Khi vào Iternnet nếu thấy những tấm ảnh như vậy , đừng bỏ qua
Nó có thể trở thành=>










































No comments:
Post a Comment