TÌM HIỂU CSS
Nguồn: http://www.hocpsd.com/2009/02/danh-muc-cac-bai-ang.html
Xem 23 Video hướng dẫn sử dụng Photoshop của Hocpsd:
http://goo.gl/mqpP2f
Giới thiệu về CSS
1.1. CSS là gì?
Trong lĩnh vực xây dựng, chúng ta có trang trí nội thất; trong lĩnh vực thẩm mỹ - làm đẹp, chúng ta có kỹ thuật make-up; còn trong lĩnh vực thiết kế web chúng ta có CSS. Đây chỉ là một định nghĩa giàu hình ảnh của Pearl thôi (nhưng cũng thực tế nhỉ (smile). Còn CSS (Cascading Style Sheets mà Pearl tạm dịch là tờ mẫu theo Style Sheets) là một ngôn ngữ quy định cách trình bày cho các tài liệu viết bằng HTML, XHTML, XML, SVG, hay UML,…
1.2. Tại sao CSS?
Nếu bạn đã từng học qua HTML thì cũng biết HTML cũng hỗ trợ một số thuộc tính định dạng cơ bản cho text, picture, table, … nhưng nó không thật sự phong phú và chính xác như nhau trên mọi hệ thống. CSS cung cấp cho bạn hàng trăm thuộc tính trình bày dành cho các đối tượng với sự sáng tạo cao trong kết hợp các thuộc tính giúp mang lại hiệu quả. Ngoài ra, hiện tại CSS đã được hỗ trợ bởi tất cả các trình duyệt, nên bạn hoàn toàn có thể tự tin trang web của mình có thể hiển thị hầu như “như nhau” dù trên một hệ thống sử dụng Windows, Linux hay trên một máy Mac miễn là bạn đang sử dụng một phiên bản trình duyệt mới nhất.
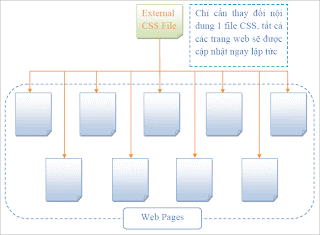
Sử dụng các mã định dạng trực tiếp trong HTML tốn hao nhiều thời gian thiết kế cũng như dung lượng lưu trữ trên đĩa cứng. Trong khi đó CSS đưa ra phương thức “tờ mẫu ngoại” giúp áp dụng một khuôn mẫu chuẩn từ một file CSS ở ngoài. Nó thật sự có hiệu quả đồng bộ khi bạn tạo một website có hàng trăm trang hay cả khi bạn muốn thay đổi một thuộc tính trình bày nào đó. Hãy thử tưởng tượng bạn có một website với hàng trăm trang và bạn muốn thay đổi font chữ hay màu chữ cho một thành phần nào đó. Đó thật sự sẽ là một công việc buồn chán và tốn nhiều thời gian. Nhưng với việc sử dụng CSS việc đó là hoàn toàn đơn giản cũng như là bạn có một trò ma thuật nào đó.
Ngoài ra, CSS còn cho phép bạn áp đặt những kiểu trình bày thích hợp hơn cho các phương tiện khác nhau như màn hình máy tính, máy in, điện thoại,… CSS được cập nhật liên tục mang lại các trình bày phức tạp và tinh vi hơn.
1.3. Học CSS cần những gì?
Thật sự không có một điều kiện gì được quy định khi học CSS. Nhưng ở một khía cạnh nào đó thì một sự chuẩn bị cho một cuộc hành trình dù là dễ nhất vẫn không thừa vì ít nhất nó sẽ giúp bạn làm tốt hơn. Hành trang thứ nhất mà bạn nên có là một kiến thức về HTML, nó không thật sự cần thiết nếu bạn chỉ dùng CSS để trình bày cho một trang HTML có sẵn (như làm skin cho blog chẳng hạn), nhưng bạn vẫn cần biết ý nghĩa một số thẻ HTML, nó sẽ có ích khi bạn viết CSS. Tuy nhiên, nếu bạn muốn tự thiết kế, trình bày một trang web của riêng mình thì tùy theo quy mô trang web, bạn cần phải học thêm cả HTML, XHMTL, Javascript và một số ngôn ngữ lập trình web khác. Hành trang thứ hai chính là một trình soạn thảo văn bản để bạn có thể viết mã CSS. Ở đây, Pearl khuyên bạn nên sử dụng một trình soạn thảo đơn giản như Notepad, Wordpad trong Windows hay Pico trong Linux, Simple Text trong Mac. Nó sẽ giúp bạn chắc là code là của bạn và không có bất kỳ một sự can thiệt nào từ chương trình như khi dùng DreamWeaver, FrontPage, Golive,… Hành trang thứ ba của bạn chính là một phiên bản mới nhất của trình duyệt mà bạn thường dùng. Và một điều nữa mà Pearl muốn đề nghị đó là các bạn hãy dành một ít thời gian để thực hành CSS sau mỗi bài học nó sẽ thật sự có ích cho bạn. Thực hành chẳng những giúp bạn vận dụng nhuần nhuyễn các bài học mà còn có tác dụng explain ngược lại những lý thuyết mà bạn chưa hiểu. Bây giờ nếu bạn đã thật sự chuẩn bị chúng ta hãy chuyển qua chương tiếp theo để thật sự bước chân vào thế giới CSS.
Lưu ý: Các bài viết về CSS được đăng trên webblog www.hocpsd.com là sưu tầm trên mạng internet, không phải do quản trị blog này biên soạn. Loạt bài viết về CSS này được sưu tầm từ tập tài liệu PDF của tác giả Wallpearl, quản trị blog xuất bản những bài viết này nhằm mục đích giúp các bạn muốn học về thiết kế web kết hợp được kiến thức photoshop và CSS sẽ dể dàng hơn trong việc tự học của mình.
Một số qui ước về cách viết CSS
1. Cú pháp CSS:
Để tìm hiểu cú pháp CSS chúng ta hãy thử xem một ví dụ sau.
Ví dụ: Để định màu nền cho một trang web là xanh nhạt (light cyan) chúng ta dùng code sau:
Để tìm hiểu cú pháp CSS chúng ta hãy thử xem một ví dụ sau.
Ví dụ: Để định màu nền cho một trang web là xanh nhạt (light cyan) chúng ta dùng code sau:
+ Trong HTML:
+ Trong CSS: body { background-color:#00BFF3; }Nhìn qua ví dụ trên ít nhiều chúng ta cũng thấy được mối tương đồng giữa các thuộc tính trong HTML và CSS cho nên nếu bạn đã học qua HTML thì cũng sẽ rất dễ dàng tiếp thu CSS. Đó là một chút lợi thế của câu chuyện hành trình mà Pearl đã nói ở bài trước. Nhưng không sao cả, bây giờ hãy nhìn vào ví dụ của chúng ta và các bạn xem nó có giống với cấu trúc sau không nhé.
Cú pháp CSS cơ bản:
Selector { property:value; }
Trong đó:+ Selector: Các đối tượng mà chúng ta sẽ áp dụng các thuộc tính trình bày. Nó là các tag HTML, class hay id (chúng ta sẽ học về 2 thành phần này ở bài học sau). Ví dụ: body, h2, p, img, #title, #content, .username,…Trong CSS ngoài viết tên selector theo tên tag, class, id. Chúng ta còn có thể viết tên selector theo phân cấp như để chỉ các ảnh ở trong #entry, chúng ta viết selector là #entry img, như vậy thì các thuộc tính chỉ định sẽ chỉ áp dụng riêng cho các ảnh nằm trong #entry.
Khi viết tên cho class, đôi khi sẽ có nhiều thành phần có cùng class đó, ví dụ như thẻ img và thẻ a cùng có class tên vistors nhưng đây lại là hai đối tượng khác nhau, 1 cái là ảnh của người thăm, 1 cái là liên kết tới trang người thăm. Nên nếukhi viết CSS ta ghi là .visitors { width:50 } thì sẽ ảnh hưởng tới cả hai thành phần. Nên trong trường hợp này, nếu bạn có ý dùng CSS đó chỉ riêng phần ảnh thì chỉ nền ghi là img .visitors thôi.
Một lối viết tên selector nữa đó là dựa trên tên các thuộc tính có trong HTML. Ví dụ trong HTML ta có đoạn mã như vầy:
Để áp dụng thuộc tính CSS cho riêng ô tìm kiếm này chúng ta sẽ dùng selector theo cú pháp sau: input[name=”Search”].
Ngoài việc viết tên selector cụ thể, chúng ta cũng có thể dùng một selector đại diện, ví dụ như * { color:red } sẽ tác động đến tất cả các thành phần có trên trang web làm cho chúng có text màu đỏ.
+ Property: Chính là các thuộc tính quy định cách trình bày. Ví dụ: background-color, font-family, color, padding, margin,…
Mỗi thuộc tính CSS phải được gán một giá trị. Nếu có nhiều hơn một thuộc tính cho một selector thì chúng ta phải dùng một dấu ; (chấm phẩy) để phân cách các thuộc tính. Tất cả các thuộc tính trong một selector sẽ được đặt trong một cặp ngoặc nhọn sau selector.
Ví dụ: body { background:#FFF; color:#FF0000; font-size:14pt }
Để dễ đọc hơn, bạn nên viết mỗi thuộc tính CSS ở một dòng. Tuy nhiên, nó sẽ làm tăng dung lượng lưu trữ CSS của bạn.
Ví dụ: body { background:#FFF; color:#FF0000; font-size:14pt ; }
Đối với một trang web có nhiều thành phần có cùng một số thuộc tính, chúng ta có thể thực hiện gom gọn lại như sau:
h1 { color:#0000FF; text-transform:uppercase }Có thể viết thành:
h2 { color:#0000FF; text-transform:uppercase; }
h3 { color:#0000FF; text-transform:uppercase; }
h1, h2, h3 {color:#0000FF; text-transform:uppercase; }
+ Value: Giá trị của thuộc tính. Như ví dụ trên value chính là #FFF dùng để định màu trắng cho nền trang.Đối với một giá trị có khoảng trắng, bạn nên đặt tất cả trong một dấu ngoặc kép. Ví dụ: font-family:”Times New Roman” .
Đối với các giá trị là đơn vị đo, không nên đặt một khoảng cách giữa số đo với đơn vị của nó. Ví dụ: width:100 px. Nó sẽ làm CSS của bạn bị vô hiệu trên Mozilla/Firefox hay Netscape.
2. Chú thích trong CSS:
Cũng như nhiều ngôn ngữ web khác. Trong CSS, chúng ta cũng có thể viết chú thích cho các đoạn code để dễ dàng tìm, sửa chữa trong những lần cập nhật sau. Chú thích trong CSS được viết như sau:
/* Nội dung chú thích */
Ví dụ:
/* Màu chữ cho trang web */
body { color:red }
Lưu ý: Các bài viết về CSS được đăng trên webblog www.hocpsd.com là sưu tầm trên mạng internet, không phải do quản trị blog này biên soạn. Loạt bài viết về CSS này được sưu tầm từ tập tài liệu PDF của tác giả Wallpearl, quản trị blog xuất bản những bài viết này nhằm mục đích giúp các bạn muốn học về thiết kế web kết hợp được kiến thức photoshop và CSS sẽ dể dàng hơn trong việc tự học của mình.
Đơn vị trong CSS
Trong CSS2 hỗ trợ các loại đơn vị là đơn vị đo chiều dài và đơn vị đo góc, thời gian, cường độ âm thanh và màu sắc. Tuy nhiên, sử dụng phổ biến nhất vẫn là đơn vị đo chiều dài và màu sắc. Sau đây là bảng liệt kê các đơn vị chiều dài và màu sắc dùng trong CSS.Đơn vị chiều dài:
| ĐƠN VỊ | MÔ TẢ |
| % | Phần trăm |
| in | Inch (1 inch = 2.54 cm) |
| cm | Centimeter |
| mm | Milimeter |
| pt | Point (1 pt = 1/72 inch) |
| pc | Pica (1 pc = 12 pt) |
| px | Pixels (điểm ảnh trên màn hình máy tính) |
| em | 1 em tương đương kích thước font hiện hành, nếu font hiện hành có kích cỡ 14px thì 1 em = 14 px. Đây là một đơn vị rất hữu ích trong việc hiển thị trang web. |
| ex | 1 ex bằng chiều cao của chữ x in thường của font hiện hành. Do đó, đơn vị này không những phụ thuộc trên kích cỡ font chữ mà còn phụ thuộc loại font chữ vì cùng 1 cỡ 14px nhưng chiều cao chữ x của font Times và font Tohama là khác nhau. |
Đơn vị màu sắc:
| ĐƠN VỊ | MÔ TẢ |
| Color-name | Tên màu tiếng Anh. Ví dụ: black, white, red, green, blue, cyan, magenta,… |
| RGB (r,g,b) | Màu RGB với 3 giá trị R, G, B có trị từ 0 – 255 kết hợp với nhau tạo ra vô số màu. |
| RGB (%r,%g,%b) | Màu RGB với 3 giá trị R, G, B có trị từ 0 – 100% kết hợp. |
| Hexadecimal RGB | Mã màu RGB dạng hệ thập lục. Ví dụ: #FFFFFF: trắng, #000000: đen, #FF00FF: đỏ tươi. |
Lưu
ý: Các bài viết về CSS được đăng trên webblog www.hocpsd.com là sưu tầm
trên mạng internet, không phải do quản trị blog này biên soạn. Loạt bài
viết về CSS này được sưu tầm từ tập tài liệu PDF của tác giả Wallpearl,
quản trị blog xuất bản những bài viết này nhằm mục đích giúp các bạn
muốn học về thiết kế web kết hợp được kiến thức photoshop và CSS sẽ dể
dàng hơn trong việc tự học của mình.
Sử dụng Font chữ trong CSS như thế nào?
Ở những bài học trước, chúng ta đã được tìm hiểu về cách định dạng màu chữ bằng CSS. Trong bài này, chúng ta sẽ tiếp tục tìm hiểu thêm về các thuộc tính CSS liên quan tới font chữ của các thành phần trong một trang web.
Thuộc tính font-family có công dụng định nghĩa một danh sách ưu tiên các font sẽ được dùng để hiển thị một thành phần trang web. Theo đó, thì font đầu tiên được liệt kê trong danh sách sẽ được dùng để hiển thị trang web. Nếu như trên máy tính truy cập chưa cài đặt font này thì font thứ hai trong danh sách sẽ được ưu tiên…cho đến khi có một font phù hợp.
Có hai loại tên font được dùng để chỉ định trong font-family: family-names và generic families.
+ Family-names: Tên cụ thể của một font. Ví dụ: Arial, Verdana, Tohama,…
+ Generic families: Tên của một họ gồm nhiều font. Ví dụ: sans-serif, serif,…
Khi lên danh sách font dùng để hiển thị một trang web bạn sẽ chọn những font mong muốn trang web sẽ được hiển thị để đặt ở các vị trí ưu tiên. Tuy nhiên, có thể những font này sẽ không thông dụng lắm nên bạn cũng cần chỉ định thêm một số font thông dụng dự phần như Arial, Tohama hay Times New Roman và bạn cũng được đề nghị đặt vào danh sách font của mình một generic families (thường thì nó sẽ có độ ưu tiên thấp nhất). Thực hiện theo cách này thì sẽ đảm bảo trang web của bạn có thể hiển thị tốt trên bất kỳ hệ thống nào.
Ví dụ sau chúng ta sẽ viết CSS để quy định font chữ dùng cho cả trang web là Times New Roman, Tohama, sans-serif, và font chữ dùng để hiển thị các tiêu đề h1, h2, h3 sẽ là Arial, Verdana và các font họ serif.
body {
font-family:”Times New Roman”,Tohama,sans-serif
}
h1, h2, h3 {
font-family:arial,verdana,serif
}
Mở trang web trong trình duyệt và kiểm tra kết quả. Chúng ta thấy phần tiêu đề sẽ được ưu tiên hiển thị bằng font Arial, nếu trên máy không có font này thì font Verdana sẽ được ưu tiên và kế đó sẽ là các font thuộc họ serif. Chú ý: Đối với các font có khoảng trắng trong tên như Times New Roman cần được đặt trong dấu ngoặc kép.
2. Thuộc tính font-style:
Thuộc tính font-style định nghĩa việc áp dụng các kiểu in thường (normal), in nghiêng (italic) hay xiên (oblique) lên các thành phần trang web. Trong ví dụ bên dưới chúng ta sẽ thử thực hiện áp dụng kiểu in nghiêng cho thành phần h1 và kiểu xiên cho h2.
h1 { font-style:italic; }
h2 { font-style:oblique; }
3. Thuộc tính font-variant:
Thuộc tính font-variant được dùng để chọn giữa chế độ bình thường và small-caps của một font chữ. Một font small-caps là một font sử dụng chữ in hoa có kích cỡ nhỏ hơn in hoa chuẩn để thay thế những chữ in thường. Nếu như font chữ dùng để hiển thị không có sẵn font small-caps thì trình duyệt sẽ hiện chữ in hoa để thay thế. Trong ví dụ sau chúng ta sẽ sử dụng kiểu small-caps cho phần h1
h1 { font-variant:small-caps }
4. Thuộc tính font-weight:
Thuộc tính font-weight mô tả cách thức thể hiện của font chữ là ở dạng bình thường (normal) hay in đậm (bold). Ngoài ra, một số trình duyệt cũng hỗ trợ mô tả độ in đậm bằng các con số từ 100 – 900. Thử in đậm phần p:
p { font-weight:bold }
5. Thuộc tính font-size:
Kích thước của một font được định bởi thuộc tính font-size. Thuộc tính này nhận các giá trị đơn vị đo hỗ trợ bởi CSS bên cạnh các giá trị xx-small, x-small, small, medium, large, x-large, xx-large, smaller, larger. Tùy theo mục đích sử dụng của website bạn có thể lựa chon những đơn vị phù hợp.
Ví dụ trang web của bạn phục vụ chủ yếu là những người già, thị lực kém hay những người dùng sử dụng các màn hình máy tính kém chất lượng thì bạn có thể cân nhắc sử dụng các đơn vị qui đổi như em hay %. Như vậy sẽ đảm bảo font chữ trên trang web của bạn luôn ở kích thước phù hợp. Ở ví dụ sau trang web sẽ có kích cỡ font là 20px, h1 là 3em = 3 x 20 = 60px, h2 là 2em = 40px.
body { font-size:20px }
h1 { font-size:3em }
h2 { font-size:2em }
Thuộc tính font rút gọn
Tương tự như các thuộc tính background, chúng ta cũng có thể rút gọn các thuộc tính font lại thành một thuộc tính đơn như ví dụ sau:
h1 { font-style: italic; font-variant:small-caps; font-weight: bold; font-size: 35px; font-family: arial,verdana,sans-serif; }
thành một dòng ngắn gọn như sau:
h1 { font: italic bold 35px arial,verdana,sans-serif; }
Cấu trúc rút gọn cho các thuộc tính nhóm font:
Font :font-style | font-variant | | font-size | font-family
Đi qua bài học này, bạn đã nắm bắt được cách định font chữ cho một thành phần trang web cũng như cách sử dụng các kiểu font in nghiêng, in đậm, font small-caps và cách qui định kích thước font. Trong bài học kế chúng ta sẽ được tìm hiểu thêm về các thuộc tính CSS về định dạng văn bản.
Định dạng văn bản (text) trong CSS
Định dạng và thêm vào các kiểu định dạng đặc biệt cho phần nội dung một trang web là một vấn đề quan trọng cho bất cứ nhà thiết kế web nào. Như đã nói, ở bài học này chúng ta sẽ được tìm hiểu về các thuộc tính CSS về định dạng văn bản.
Đối với các bạn tự học photoshop và sử dụng phần mềm này để thiết kế website thì việc cùng lúc nắm thêm những kiến thức cơ bản về CSS sẽ rất thuận lợi cho việc học của mình.
Để định màu chữ cho một thành phần nào đó trên trang web chúng ta sử dụng thuộc tính color. Giá trị của thuộc tính này là các giá trị màu CSS hỗ trợ. Ví dụ sau chúng ta sẽ viết CSS để định màu chữ chung cho một trang web là đen, cho tiêu đề h1 màu xanh da trời, cho tiêu đề h2 màu xanh lá chúng ta sẽ làm như sau:
body { color:#000 }
h1 { color:#0000FF }
h2 { color:#00FF00 }
2. Thuộc tính text-indent :
Thuộc tính text-indent cung cấp khả năng tạo ra khoảng thụt đầu dòng cho dòng đầu tiên trong đoạn văn bản. Giá trị thuộc tính này là các đơn vị đo cơ bản dùng trong CSS. Trong ví dụ sau chúng ta sẽ định dạng thụt đầu dòng một khoảng 30px cho dòng văn bản đầu tiên trong mỗi đoạn văn bản đối với thẻ p.
p { text-indent:30px }
3. Thuộc tính text-align :
Thuộc tính text-align giúp bạn thêm các canh chỉnh văn bản cho các thành phần trong trang web. Cũng tương tự như các lựa chọn canh chỉnh văn bản trong các trình soạn thảo văn bản thông dụng như MS Word, thuộc tính này có tất cả 4 giá trị :
- left (canh trái – mặc định),
- right (canh phải),
- center (canh giữa) và
- justify (canh đều).
Trong ví dụ sau chúng ta sẽ thực hiện canh phải các thành phần h1, h2 và canh đều đối với thành phần p
h1, h2 { text-align:right }
p { text-align:justify }
4. Thuộc tính letter-spacing:
Thuộc tính letter-spacing được dùng để định khoảng cách giữa các ký tự trong một đoạn văn bản. Muốn định khoảng cách giữa các ký tự trong thành phần h1, h2 là 7px và thành phần p là 5px chúng ta sẽ viết CSS sau:
h1, h2 { letter-spacing:7px }
p { letter-spacing:5px }
5. Thuộc tính text-decoration:
Thuộc tính text-decoration giúp bạn thêm các hiệu ứng gạch chân (underline), gạch xiên (line-through), gạch đầu (overline), và một hiệu ứng đặc biệt là văn bản nhấp nháy (blink). Ví dụ sau chúng ta sẽ định dạng gạch chân cho thành phần h1, gạch đầu thành phần h2
h1 { text-decoration:underline }
h2 { text-decoration:overline }
6. Thuộc tính text-transform:
Text-transform là thuộc tính qui định chế độ in hoa hay in thường của văn bản mà không phụ thuộc vào văn bản gốc trên HTML. Thuộc tính này có tất cả 4 giá trị:
- uppercase (in hoa),
- lowercase (in thường),
- capitalize (in hoa ở ký tự đầu tiên trong mỗi từ)
- none (không áp dụng hiệu ứng – mặc định).
Trong ví dụ dưới đây chúng ta sẽ định dạng cho thành phần h1 là in hoa, h2 là in hoa đầu mỗi ký tự.
h1 { text-transform:uppercase }
h2 { text-transform:capitalize }
Liên kết (Pseudo-classes For Links) trong CSS
Một thành phần rất quan trọng trong mọi website chính là liên kết.Cũng như một đối tượng văn bản thông thường, chúng ta hoàn toàn có thể áp dụng các thuộc tính định dạng đã học ở 2 bài trước như định font chữ, gạch chân, màu chữ,… cho một liên kết. Hơn nữa, CSS còn cung cấp một điều khiển đặc biệt được gọi là pseudo-classes. Pseudo-classes cho phép bạn xác định các hiệu ứng định dạng cho một đối tượng liên kết ở một trạng thái xác định như khi liên kết chưa được thăm (a:link), khi rê chuột lên liên kết (a:hover), khi liên kết được thăm (a:visited) hay khi liên kết đang được kích hoạt – đang giữ nhấn chuột (a:active).
Với điều khiển pseudo-classes cùng với
các thuộc tính CSS đã học chắc chắn sẽ mang lại rất nhiều ý tưởng về
trang trí liên kết cho trang web. Sau đây chúng ta sẽ tiến hành một số
ví dụ để tìm hiểu thêm về các khả năng trang trí cho một liên kết dựa
trên pseudo-classes.
Ví dụ 1: Ví dụ này chúng ta sẽ áp dụng 4 màu sắc khác nhau cho từng trạng thái liên kết: các liên kết chưa thăm có màu xanh lá; các liên kết mouse over sẽ có màu đỏ tươi; các liên kết đã thăm sẽ có màu đỏ và các liên kết đang kích hoạt có màu tím.
a:link { color:#00FF00 }
a:hover { color:#FF00FF }
a:visited { color:#FF0000 }
a:active { color:# 662D91 }
Ví dụ 2: Tạo các hiệu ứng tương ứng với trình trạng liên kết: các liên chưa thăm có màu xanh lá, kích cỡ font 14px; liên kết mouse over có màu đỏ tươi, kích cỡ font 1.2em, hiệu ứng nhấp nháy; liên kết đã thăm sẽ có màu xanh da trời, không có đường gạch chân; các liên kết đang kích hoạt có màu tím và font dạng small-caps.
a:link {color:#00FF00;font-size:14px }
a:hover { color:#FF00FF;font-size:1.2em; text-decoration:blink }
a:visited { color:#FF0000; text-decoration:none }
a:active { color:# 662D91; font-variant:small-caps }
Ví dụ 3: Ví dụ này cũng tạo cho liên kết hiệu ứng màu sắc giống ví dụ 2 nhưng sẽ có thêm 1 số hiệu ứng: tất cả các liến kết sẽ có khung viền màu đen, kích cỡ font 14px; liên kết mouse over có nền light cyan; các liên kết đã thăm có nền light yellow.
a { border:1px solid #000; font-size:14px }
a:link { color:#00FF00; }
Ba ví dụ trên chỉ là một tí gợi ý về khả năng kết hợp các thuộc tính CSS với pseudo-classes để tạo nên nhiều hiệu ứng hấp dẫn cho trang web. Cũng xin nói luôn là các ví dụ Pearl trình bày trong bài này cũng như những bài khác thật ra trông không dễ nhìn, đó là do Pearl không có nhiều thời gian để chăm chút các ví dụ của mình. Cái mà Pearl muốn nói chỉ là làm thế nào các bạn hiểu tác dụng một thuộc tính nào đó để có thể vận dụng cho trang web của chính mình.
Ví dụ 1: Ví dụ này chúng ta sẽ áp dụng 4 màu sắc khác nhau cho từng trạng thái liên kết: các liên kết chưa thăm có màu xanh lá; các liên kết mouse over sẽ có màu đỏ tươi; các liên kết đã thăm sẽ có màu đỏ và các liên kết đang kích hoạt có màu tím.
a:link { color:#00FF00 }
a:hover { color:#FF00FF }
a:visited { color:#FF0000 }
a:active { color:# 662D91 }
Ví dụ 2: Tạo các hiệu ứng tương ứng với trình trạng liên kết: các liên chưa thăm có màu xanh lá, kích cỡ font 14px; liên kết mouse over có màu đỏ tươi, kích cỡ font 1.2em, hiệu ứng nhấp nháy; liên kết đã thăm sẽ có màu xanh da trời, không có đường gạch chân; các liên kết đang kích hoạt có màu tím và font dạng small-caps.
a:link {color:#00FF00;font-size:14px }
a:hover { color:#FF00FF;font-size:1.2em; text-decoration:blink }
a:visited { color:#FF0000; text-decoration:none }
a:active { color:# 662D91; font-variant:small-caps }
Ví dụ 3: Ví dụ này cũng tạo cho liên kết hiệu ứng màu sắc giống ví dụ 2 nhưng sẽ có thêm 1 số hiệu ứng: tất cả các liến kết sẽ có khung viền màu đen, kích cỡ font 14px; liên kết mouse over có nền light cyan; các liên kết đã thăm có nền light yellow.
a { border:1px solid #000; font-size:14px }
a:link { color:#00FF00; }
a:hover { background-color:#00BFF3; color:#FF00FF; font-size:1.2em; text-decoration:blink } a:visited { background-color:#FFF568; color:#FF0000; text-decoration:none }
a:active { color:#662D91; font-variant:small-caps }Ba ví dụ trên chỉ là một tí gợi ý về khả năng kết hợp các thuộc tính CSS với pseudo-classes để tạo nên nhiều hiệu ứng hấp dẫn cho trang web. Cũng xin nói luôn là các ví dụ Pearl trình bày trong bài này cũng như những bài khác thật ra trông không dễ nhìn, đó là do Pearl không có nhiều thời gian để chăm chút các ví dụ của mình. Cái mà Pearl muốn nói chỉ là làm thế nào các bạn hiểu tác dụng một thuộc tính nào đó để có thể vận dụng cho trang web của chính mình.
Class và id là gì trong CSS?
Trong các bài học trước, chúng ta đã được học các thuộc tính CSS về background, color, font,… Tuy nhiên, bạn cũng nhận ra là khi áp dụng một thuộc tính CSS cho một thành phần nào đó ví dụ như h1, h2, p, a, img,… thì toàn bộ các thành phần này trong trang web đều nhận thuộc tính này. Vậy có các nào để nhóm lại một số thành phần nào đó để áp dụng một thuộc tính đặc biệt. Ví dụ như bạn muốn các liên kết trên menu trang web sẽ được in hoa, và có kích cỡ lớn hơn so với liên kết trong nội dung thì phải làm thế nào? Đây chính là vấn đề mà chúng ta sẽ cùng giải quyết trong bài này.
1. Nhóm các phần tử với class :
Ví dụ chúng ta có một đoạn mã HTML sau đây :
Yêu cầu đặt ra là làm thế nào để tên các thành phố là màu đỏ và tên các tỉnh là màu xanh da trời. Để giải quyết vấn đề này chúng ta sẽ dùng một thuộc tính HTML gọi là class để tạo thành 2 nhóm là thành phố và tính. Ta sẽ viết lại đoạn HTML sau thành như thế này:
Với việc dùng class để nhóm các đối tượng như trên thì công việc của chúng ta sẽ trở nên đơn giản hơn nhiều:
li .tp { color:FF0000 }
li .tinh { color:0000FF }
Lưu ý: Không nên đặt tên class với ký tự đầu là chữ số, nó sẽ không làm việc cho Firefox.
2. Nhận dạng phần tử với id:
Ví dụ: Cũng với đoạn HTML như ví dụ về class. Nhưng yêu cầu đặt ra là Hà Nội sẽ có màu đỏ sậm, TP. Hồ Chí Minh màu đỏ, Đà Nẵng màu đỏ tươi còn các tỉnh màu xanh da trời. Để giải quyết vấn đề này chúng ta sẽ sử dụng thuộc tính HTML là id để nhận dạng mỗi thành phố và dùng class để nhóm các tỉnh. Đoạn HTML của chúng ta bây giờ sẽ là :
Và đoạn CSS cần dùng sẽ là :
#hanoi { color:# 790000 }
#hcmc { color:#FF0000 }
#danang { color:#FF00FF }
.tinh { color:#0000FF }
Lưu ý: Không nên đặt tên id với ký tự đầu là chữ số, nó sẽ không làm việc cho Firefox.
Qua hai ví dụ trên chúng ta có thể rút ra những kết luận sau:
Trong bài học này, chúng ta đã được học về các sử dụng class và id để áp dụng các đặc tính đặc biệt cho một thành phần web. Ở bài kế tiếp chúng ta sẽ được học thêm về hai thẻ div và span trong HTML và ý nghĩa 2 thẻ này đối với việc viết CSS.
Ví dụ chúng ta có một đoạn mã HTML sau đây :
<p>Danh Sách Các Tỉnh, Thành Phố Của Việt Nam</p> <ul> <li>Hà Nội</li> <li>TP. Hồ Chí Minh</li> <li>Đà Nẵng</li> <li>Thừa Thiên Huế</li> <li>Khánh Hòa</li> <li>Quãng Ninh</li> <li>Tiền Giang</li> </ul>
Yêu cầu đặt ra là làm thế nào để tên các thành phố là màu đỏ và tên các tỉnh là màu xanh da trời. Để giải quyết vấn đề này chúng ta sẽ dùng một thuộc tính HTML gọi là class để tạo thành 2 nhóm là thành phố và tính. Ta sẽ viết lại đoạn HTML sau thành như thế này:
<p>Danh Sách Các Tỉnh, Thành Phố Của Việt Nam</p> <ul> <li class=”tp”>Hà Nội</li> <li class=”tp”>TP. Hồ Chí Minh</li> <li class=”tp”>Đà Nẵng</li> <li class=”tinh”>Thừa Thiên Huế</li> <li class=”tinh”>Khánh Hòa</li> <li class=”tinh”>Quãng Ninh</li> <li class=”tinh”>Tiền Giang</li> </ul>
Với việc dùng class để nhóm các đối tượng như trên thì công việc của chúng ta sẽ trở nên đơn giản hơn nhiều:
li .tp { color:FF0000 }
li .tinh { color:0000FF }
Lưu ý: Không nên đặt tên class với ký tự đầu là chữ số, nó sẽ không làm việc cho Firefox.
2. Nhận dạng phần tử với id:
Ví dụ: Cũng với đoạn HTML như ví dụ về class. Nhưng yêu cầu đặt ra là Hà Nội sẽ có màu đỏ sậm, TP. Hồ Chí Minh màu đỏ, Đà Nẵng màu đỏ tươi còn các tỉnh màu xanh da trời. Để giải quyết vấn đề này chúng ta sẽ sử dụng thuộc tính HTML là id để nhận dạng mỗi thành phố và dùng class để nhóm các tỉnh. Đoạn HTML của chúng ta bây giờ sẽ là :
<p>Danh Sách Các Tỉnh, Thành Phố Của Việt Nam</p> <ul> <li id=”hanoi”>Hà Nội</li> <li id=”hcmc”>TP. Hồ Chí Minh</li> <li id=”danang”>Đà Nẵng</li> <li class=”tinh”>Thừa Thiên Huế</li> <li class=”tinh”>Khánh Hòa</li> <li class=”tinh”>Quãng Ninh</li> <li class=”tinh”>Tiền Giang</li> </ul>
Và đoạn CSS cần dùng sẽ là :
#hanoi { color:# 790000 }
#hcmc { color:#FF0000 }
#danang { color:#FF00FF }
.tinh { color:#0000FF }
Lưu ý: Không nên đặt tên id với ký tự đầu là chữ số, nó sẽ không làm việc cho Firefox.
Qua hai ví dụ trên chúng ta có thể rút ra những kết luận sau:
- CLASS dùng để nhóm các đối tượng có cùng thuộc tính, do tính chất đó nó có thể được sử dụng nhiều lần.
- ID dùng để nhận dạng một đối tượng đặc trưng, id có tính duy nhất.
Trong bài học này, chúng ta đã được học về các sử dụng class và id để áp dụng các đặc tính đặc biệt cho một thành phần web. Ở bài kế tiếp chúng ta sẽ được học thêm về hai thẻ div và span trong HTML và ý nghĩa 2 thẻ này đối với việc viết CSS.
Tìm hiểu về thẻ Span và Div trong CSS
Ở bài học này chúng ta sẽ cùng tìm hiểu về 2 thẻ Div và Span trong HTML và xem chúng có lợi ích gì cho công việc viết CSS của chúng ta.Lưu ý: do một số trùng lặp giữa nội dung bài viết và code HTML, một số ký tự không hiển thị được, trong bài viết khi nói đến thẻ (tag) thì chúng ta phải ngầm hiểu rằng nó được đặt trong cặp dấu nhỏ hơn và lớn hơn "<...>"
Thẻ
trong HTML thật ra là một thẻ trung hòa, nó không thêm hay bớt bất cứ
một thứ gì vào một tài liệu HTML cả. Nhưng chính nhờ tính chất trung hòa
này mà nó lại là một công cụ đánh dấu tuyệt vời để qua đó chúng ta có
thể viết CSS định dạng cho các phần tử mong muốn. Ví dụ: Chúng ta có
đoạn HTML sau trích dẫn câu nói của chủ tịch Hồ Chí Minh
Yêu cầu ở đây là chúng ta hãy dùng CSS tô đậm 2 từ độc lập, tự do. Để giải quyết vấn đề này, chúng ta sẽ thêm thẻ vào đoạn HTML như sau:
.nhanmanh { font-weight:bold }
2. Nhóm khối phần tử với thẻ Div :<p>Không có gì quý hơn độc lập, tự do.</p>
Yêu cầu ở đây là chúng ta hãy dùng CSS tô đậm 2 từ độc lập, tự do. Để giải quyết vấn đề này, chúng ta sẽ thêm thẻ vào đoạn HTML như sau:
<p>Không có gì quý hơn <span class=”nhanmanh”>độc lập</span>, <span class=”nhanmanh”>tự do</span>.Và bây giờ chúng ta có thể viết CSS cho yêu cầu trên:
.nhanmanh { font-weight:bold }
Cũng
như Span, Div cũng là một thẻ trung hòa và được thêm vào tài liệu HTML
với mục đính nhóm các phần tử lại cho mục đích định dạng bằng CSS. Tuy
nhiên, điểm khác biệt là Div dùng để nhóm một khối phần tử trong khi đó
Span có thể nhóm một hoặc nhiều khối phần tử.
<p>Danh Sách Các Tỉnh, Thành Phố Việt Nam:</p> <ul> <div id=”tp”> <li>Hà Nội</li> <li>TP. Hồ Chí Minh</li> <li>Đà Nẵng</li> </div> <div id=”tinh”> <li>Thừa Thiên Huế</li> <li>Khánh Hòa</li> <li>Quãng Ninh</li> <li>Tiền Giang</li> </div> </ul>
Và đoạn CSS cho mục đích này sẽ là:
#tp { color:#FF0000 }
#tinh { color:0000FF }
Trong hai bài học trên, chúng ta đã được học qua về id, class, Div, Span
và lợi ích của nó trong việc nhóm, đánh dấu phần tử để có thể dùng CSS
để tạo ra các kiểu trình bày đặc biệt. Có thể một số bạn chưa học qua
HTML sẽ khó khăn trong việc nắm bắt các kiến thức này. Tuy nhiên, yêu
cầu mà Pearl đưa ra ở đây chỉ là các bạn có thể vận dụng các phần tử này
trong CSS.
Mô hình hộp (box model) trong CSS là gì?
Trong CSS, box model (mô hình hộp) mô tả cách mà CSS định dạng khối không gian bao quanh một thành phần. Nó bao gồm padding (vùng đệm), border (viền) và margin (canh lề) và các tùy chọn. Hình bên dưới mô tả cấu trúc minh họa mô hình hộp cho một thành phần web. Mô hình hộp trên chỉ là một mô hình lý thuyết lý tưởng. Bên dưới đây chúng ta sẽ xét mô hình hộp của một đối tượng web cụ thể.
Mô hình hộp trên chỉ là một mô hình lý thuyết lý tưởng. Bên dưới đây chúng ta sẽ xét mô hình hộp của một đối tượng web cụ thể.Ví dụ: Chúng ta có một đoạn HTML sau:
Trong CSS, box model (mô hình hộp) mô tả cách mà CSS định dạng khối không gian bao quanh một thành phần.
Phần CSS cho đoạn HTML trên:
p {
width:200px;
margin:30px 20px;
padding:20px 10px;
border:1px solid #000;
text-align:justify
}
Với ví dụ trên chúng ta sẽ khái quát được mô hình hộp như sau:

Có lẽ bạn sẽ cảm thấy hơi khó hiểu. Nhưng không sao cả, tạm thời bạn cứ chấp nhận như vậy. Còn về những “cái hộp” này thì chúng ta sẽ cùng tìm hiểu cụ thể hơn trong các bài học tiếp theo.
Margin và padding trong CSS
Như đã giới thiệu ở bài trước, trong bài học này chúng ta sẽ cùng tìm hiểu chi tiết về 2 thành phần margin và padding của mô hình hộp.1. Thuộc tính margin:
Như tất cả những ai đã học qua MS Word đều biết là trong phần thiết lập Page Setup của Word cũng có một thiết lập margin để định lề cho trang in. Tương tự, thuộc tính margin trong CSS cũng được dùng để canh lề cho cả trang web hay một thành phần web này với các thành phần web khác hay với viền trang. Ví dụ sau sẽ chỉ cho chúng ta biết cách canh lề cho một trang web.
body {
margin-top:80px;
margin-bottom:40px;
margin-left:50px;
margin-right:30px;
}
Hoặc gọn hơn chúng ta sẽ viết như sau:
body {
margin:80px 30px 40px 50px;
}
Giá trị đầu tiên tương ứng với magin-top (80px), giá trị thứ hai tương ứng với margin-right (30px)....
Cú pháp viết giản lược sẽ như sau: margin-top margin-right margin-bottom margin-left
Nếu ta viết thế này: margin: value1 value 2;
thì trình duyệt sẽ hiểu như sau:
value 1 là margin-top và margin-bottom
value 2 là margin-top và margin-right
2. Thuộc tính padding:
Padding có thể hiểu như là một thuộc tính đệm. Padding không ảnh hưởng
tới khoảng các giữa các các đối tượng như margin mà nó chỉ quy định
khoảng cách giữa phần nội dung và viền của một đối tượng (xem lại ảnh
minh họa về boxmodel).
Cú pháp viết ngắn gọn cũng giống như margin.
Padding: padding-top padding-right padding-bottom padding-left.
Cú pháp viết ngắn gọn cũng giống như margin.
Padding: padding-top padding-right padding-bottom padding-left.
Height và width trong CSS
Trong bài học này, chúng ta sẽ tìm hiểu thêm về cách dùng thuộc tính height và width để định kích cỡ cho một thành phần web.Width là một thuộc tính CSS dùng để quy định chiều rộng cho một thành phần web. Ví dụ sau chúng ta sẽ định chiều rộng cho thành phần p của một trang web.
p { width:700px; }
1.2. Thuộc tính max-width:
Max-width là thuộc tính CSS dùng để quy định chiều rộng tối đa cho một thành phần web.
1.3. Thuộc tính min-width:
Min-width là thuộc tính CSS dùng để quy định chiều rộng tối thiểu cho một thành phần web.
2. Thuộc tính height:
Height là một thuộc tính CSS dùng để quy định chiều cao cho một thành phần web. Ví dụ sau chúng ta sẽ định chiều cao cho thành phần p của một trang web.
p { height:300px }
2.1. Thuộc tính max-height:
Max-height là thuộc tính CSS dùng để quy định chiều cao tối đa cho một thành phần web.
2.2. Thuộc tính min-height:
Min-height là thuộc tính CSS dùng để quy định chiều cao tối thiểu cho một thành phần web. Lưu ý: Thông thường chiều cao một thành phần web do văn bản trong trang web đó quyết định. Việc định chiều cao chính xác cho một thành phần sẽ tạo thanh cuộn văn bản nếu chiều cao văn bản lớn hơn chiều cao đã định.
Các thuộc tính max/min-width/height được sử dụng trong những trường hợp bạn không chắc giá trị chính xác cho width, height cả một thành phần. Ví dụ, bạn có vùng chứa bài post của một forum có bề ngang 500px, bạn có thể định max-width:500px cho phần hình ảnh trong phần đó để tránh những ảnh lớn bị lệch ra ngoài.
Float & Clear
1. Thuộc tính float:Float (theo như nghĩa tiếng Việt là thả trôi) là một thuộc tính CSS dùng để cố định một thành phần web về bên trái hay bên phải không gian bao quanh nó. Đây là một thuộc tính rất cần thiết khi dàn trang (như tạo các trang web 2 column layout hay 3 column layout), hiển thị văn bản thành cột (giống như kiểu Format > Columns trong MS Word vậy), hay thực hiện việc định vị trí ảnh và text (như một số kiểu text wrapping của MS Word).

Thuộc tính float có 3 giá trị:
+ Left: Cố định phần tử về bên trái.Nhìn vào hình minh họa trên chúng ta thấy là ban đầu trong box lớn có hai thành phần là Box B và phần Content. Lúc đầu Box B nằm bên trên và Content nằm bên dưới, nhưng khi chúng ta đặt thuộc tính float cho Box B thì Box B bị cố định về bên trái và chừa lại khoảng trống bên trái nó. Còn phần Content thì vốn nằm bên dưới sẽ tự động tràn lên để lắp đầy khoảng trống do Box B tạo ra.
+ Right: Cố định phần tử về bên phải.
+ None: Bình thường.
Ở ví dụ sau, chúng ta sẽ thực hiện float ảnh logo sang trái để phần nội dung bên dưới tràn lên nằm cạnh logo.Content tràn lên để lắp “khoảng trống”. Box B di chuyển sang trái.
#logo { float:left; }
Một ví dụ khác là chúng ta sẽ thử dùng float để chia 2 cột văn bản.
.column1, .column2 { width:45%; float:left; text-align:justify; padding:0 20px; }
.column1 { border-right:1px solid #000 }
2. Thuộc tính clear:
Đi cùng với thuộc tính float, trong CSS còn có một thuộc tính là clear. Thuộc tính clear là một thuộc tính thường được gán vào các phần tử liên quan tới phần tử đã được float để quyết định hướng xử sự của phần tử này. Ở ví dụ trên, khi chúng ta float tấm ảnh qua trái thì mặc nhiên văn bản sẽ được tràn lên để lắp vào chỗ trống. Nhưng khi chúng ta đặt vào văn bản thuộc tính clear thì chúng ta có quyền quyết định xem phần văn bản đó có được tràn lên hay không.
Thuộc tính clear có tất cả 4 giá trị:
- left (tràn bên trái),Thử dùng thuộc tính clear với các giá trị khác nhau đối với đoạn văn bản trong ví dụ float ảnh logo ở trên.
- right (tràn bên phải),
- both (không tràn),
- none.
Tìm hiểu về Position trong CSS
Kết hợp với thuộc tính float đã học, thuộc tính position mang lại nhiều khả năng để tạo một cách trình bày tiên tiến và chính xác cho trang web.Hãy tưởng tượng cửa sổ trình duyệt của bạn giống như một hệ tọa độ và với position bạn có thể đặt một đối tượng web ở bất cứ vị trí nào trên hệ tọa độ này. Giả sử chúng ta muốn định vị một ảnh ở vị trí 70px cách đỉnh và 90px từ bên trái tài liệu, chúng ta sẽ viết CSS như sau:
img { position:absolute; top:70px; left:90px }
Như bạn đã thấy, sự định vị bằng CSS là một công nghệ chính xác để định vị một thành phần. Nó dễ dàng hơn so với việc dùng bảng, ảnh trong suốt hay bất kỳ thứ gì khác.
1. Absolute position:
Định vị tuyệt đối là sự định vị mà trong đó các thành phần được định vị không để lại bất cứ một khoảng trống nào trong tài liệu. Một thành phần được định vị tuyệt đối sẽ nhận giá trị position là absolute. Các đối tượng đã định vị tuyệt đối sẽ dùng kết hợp với các thuộc tính top, left, right, bottom để xác định tọa độ. Ví dụ sau sẽ chỉ cho chúng ta cách đặt bốn ảnh ở bốn góc tài liệu bằng định vị tuyệt đối.
#logo1 { position:absolute; top:50px; left:70px }
#logo2 { position:absolute; top:0; right:0 }
#logo3 { position:absolute; bottom:0; left:0 }
#logo4 { position:absolute; bottom:70px; right:50px }
2. Relative position:
Sự định vị tương đối cho một thành phần là sự định vị được tính từ vị trí gốc trong tài liệu. Các thành phần đã được định vị tương đối sẽ để lại khoảng không trong tài liệu. Các thành phần được định vị tương đối sẽ nhận giá trị position là relative. Chúng ta hãy làm lại ví dụ trên nhưng thay absolute thành relative. Các bạn ghi nhận lại vị trí 4 ảnh logo lúc áp dụng thuộc tính position là none, absolute và relative rồi rút ra nhận xét.
Hai bài học trên, bạn đã được học về 2 thuộc tính CSS là float và position. Hai thuộc tính này mang lại cho bạn nhiều sự lựa chọn hơn trong việc dàn trang. Nó chính xác và dễ thực hiện hơn so với các phương pháp dùng bảng hay ảnh trong suốt.









No comments:
Post a Comment